导航是web产品中应用最普遍的根本组成之一,其主要功能是引导访客体会到站点的内容布局进而找到目标信息。作为根本组成之一,导航看起来简单,但却页面设计中最复杂繁琐的工序之一。因为作为站长我们想要网站布局更精练明了、更快速的为我们的用户提供信息。可是问题呈现了,简化了导航栏,访客可能无法快速体会到站点布局以及自己的位置,产生猜疑;复杂了,导航臃肿不堪,层峦叠嶂,既不美不雅也欠好用。那么我们应该如何措置呢?我们可使用面包屑导航来让导航更便利,同时简化我们的导航布局。
面包屑导航通常会安设在呈现在页面顶部主导航的下面,正文的上方。它们提供给访客返回之前任何一个页面的链接,在站点的层级架构中通常是指这个页面的父级页面。简而言之,面包屑导航提供给访客回溯到站点首页或入口页面的一条快速的通道。
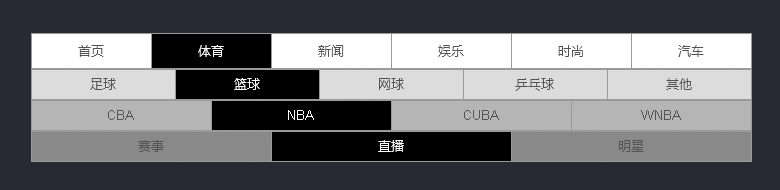
一般我们常见的门户站点,如新浪,设计的整体布局一般是主页>频道页>专题页>….>子专题>内容页。如果我们想在一个别育类型的门户网站看NBA的视频直播,我们首先看看下面的导航布局。

上图中我们看到如果把页面的信息以层级形式全部展现在用户面前,就会形成一种臃肿的情况,先不说访客无法快捷找到想要的信息,如此年夜量的信息就占据页面很年夜的空间,已经“喧宾夺主”。可是如果我们把用所户关心的导航内容提取出来,如下图所示:

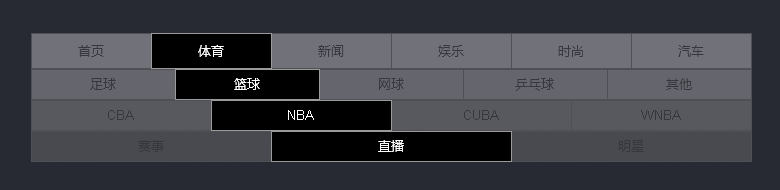
再扁平一下,如下图所示
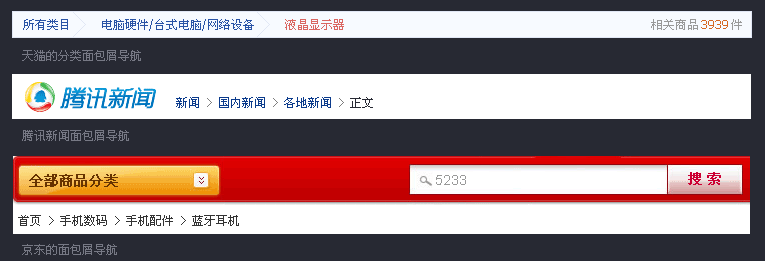
这种清晰明了的布局将会年夜年夜提升我们页面的用户友好体验度。同时我们开看看几个年夜型的门户网站的面包屑导航布局,这些布局式站点的导航加倍的轻盈。如下图所示

当然,其实不是所有的导航都可使用面包屑导航来简化的。面包屑导航使用应该适适用户线性思维导向下的操作逻辑。例如,如果我们的用户想要看NBA直播视频,那么我们的用户便可能不关心娱乐八卦新闻,也可能不存眷足球或乒乓球有什么新闻赛事,那么面包屑的线性导航便可以很好的满足用户的需求。或是由于页面空间或拜候设备的限制原因,我们无法提供访客更加详细的导航,而采取线性简化导航的措置体例。
本文由胎教仪.taijiaoyi / 原创,A5首发,转载请保存地址。
