这个章节主要给年夜家讲下B2B行业网站网页各元素之间的距离,涉及文字与图片距离、内容与边框距离、页面与屏幕距离等,这个部分其实说简单也简单,说复杂也复杂,因为在我们平时阅读网页、报纸、书籍、期刊、电视等各类媒体的时候,对文字与图片、内容与边框之间的距离也有一个根基的认识。
如果给年夜家一个网页,网页上各类元素之间的距离太宽或太紧,年夜家也能体会到,并能提出修改意见。可是对专业的产品司理、页面设计制作人员、公司办理层,我们需要的是高度存眷细节,对页面每一个元素之间距离不对的处所,都要高度敏感,提出正确的修改方案。
1 网页各类元素之间距离的根本知识
这个小节是对下面讲的各个元素之间的距离起到很好铺垫,让年夜家从素质上去理解页面设计标准。
A 元素之间有一定距离才能利于阅读:这个要从用户阅读行为去斟酌,我们的视线在看不合的内容时,网页各类元素之间有一定的距离,才能公道的区分和辩白出各个元素的不合点,更好的阅读体验。
B 一般各类元素之间的年夜致距离:这个很难有统一的标准,不过按照我对各类网页排版的查询拜访阐发,一般都在8PX-20PX之间,比如:页面题目栏与题目栏之间的距离,一般为10PX,导航页信息链接与信息配图之间的距离,一般在8PX-12PX之间,导航页信息链接与边框之间的距离,一般不小于10PX。具体的在后面做详细讲授,最少不克不及低于5PX,不然读起来很累。
C 留白是设计的需要:打开一个网页,用户希望看到一些留白的空间,留白不是指白色,而是指仅显示布风景,如果布风景是白色,留白指的就是白色。留白可让读者注意到重点的内容,更有条理感,比如推荐的信息题目,周围的空白比普通未推荐的内容周围空间要多,这个是设计者用心而为之,目的是提醒用户,这个是重点内容。
D 各类逻辑上相同的元素之间的距离也要相同:比如一个网页,第一屏文字与边框的距离为15PX,第二屏仍然要相同,不克不及下面就酿成8PX,同一个表单输入框,离左边提示输入内容的文字的距离也要一样,比如都为10PX,不克不及有一些输入框距离就年夜一些,这个就造成了不对齐,使页面看起来杂乱无章,缺乏美感。
2 文字与图片之间距离的一般标准
文字与图片之间的距离分为几种情况,一是导航页图片配图与信息链接或导读之间的距离,二是内容页图片与信息文字之间的距离,三是导航页产品图片某人物图片与信息题目之间的距离。一般标准如下:
A 导航页图片配图与信息链接或导读之间的距离:8PX-10PX比较公道,这个距离不克不及太年夜,逾越了10PX就感觉太宽了。
B 内容页内容图片与信息文字之间的距离:这个距离一般可以比较宽,一般空一行,20PX-25PX都可以,因为有很多空间可使用。
C 导航页产品图片某人物图片与信息题目之间的距离:这个距离一般比较窄,尤其是竖行排列的时候,可以更窄一些,5PX也是可以的,如果这个题目分两行,行距一般比较窄,110%-120%之间最抱负。
3 内容与边框之间距离的一般标准
无论是图片、仍是文字,与边框都必须要有一定的距离,在《B2B行业门户网站设计开辟实战研究述说》里,我将页面分为导航页、内容页、功能页三种页面,不合的页面与边框的距离有一定的不合。
A 导航页内容与边框的距离:由于导航页空间比较小,每个处所都要散布不合的内容,越靠上、越靠左的内容越重要,内容与边框的距离一般在10PX-15PX比较公道。
B 内容页内容与边框的距离:这个距离一般可以比较宽,从20PX—40PX都可以,因为有足够的空间,新浪、阿里巴巴的新闻内容页内容离边框的距离就是4OPX,腾讯为30PX,中国服装网为20PX,本研究述说认为,20PX-30PX是最公道的。
C 功能页操作提示或输入框与边框的距离:由于这种页面内容不多,以用户操作为主,有更多的空间,比如:用户注册页面、信息发布页面等,这样的距离不定,如果空间太多,可以居中对齐,左右的距离都是一样的,按照实际情况而定。

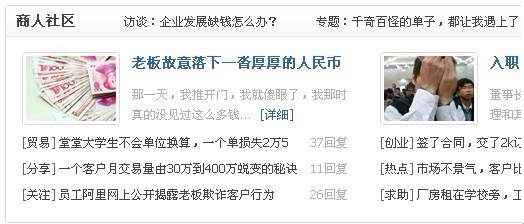
图(103) 阿里巴巴首页商人社区截图(截图日期:2012-09-23)
