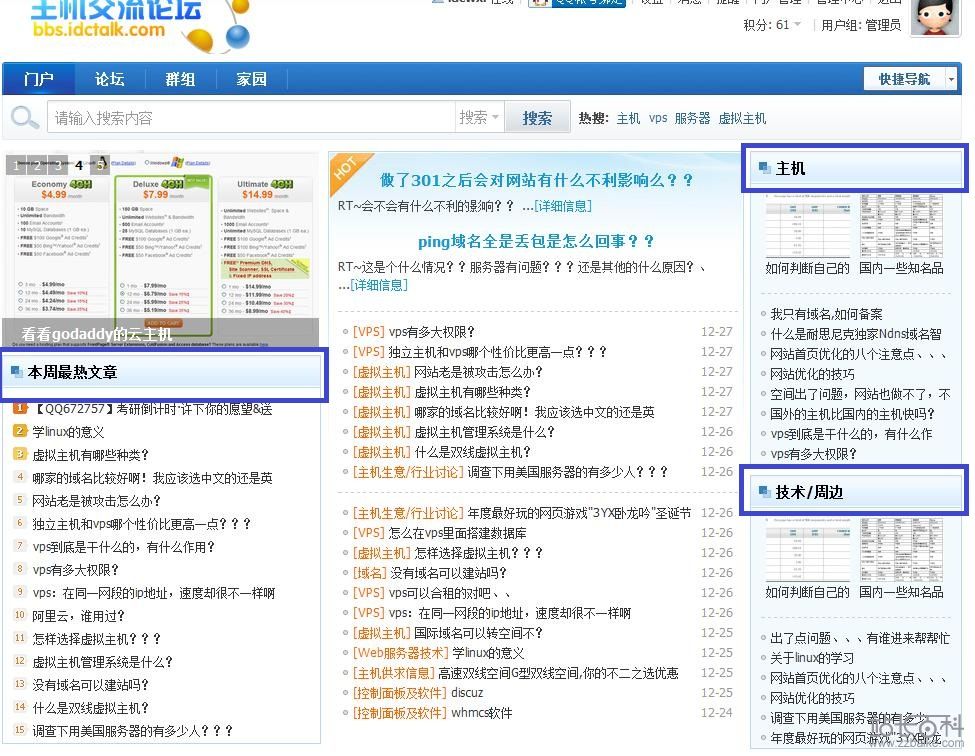
上次说到门户模板中间的部分,今天说说两天的部分是如何制作的,最终效果如下图

根基上分为两部分,左边的和右边的,左下部分和右边的又有点年夜同小异
有过制作经验或看过首页N格教程的应该都知道左上的图片幻灯是怎么回事,所以这里就不再说明了。
首先我们看题目框架,蓝底加黑色题目,如下图的三个蓝色框

这里也只是挪用了图片,你也可以做成其他的图片上传到空间在这里挪用便可
挪用体例是。DIY模式下--框架编辑—布景图片,填上你上传到空间的图片地址,选择不服铺。
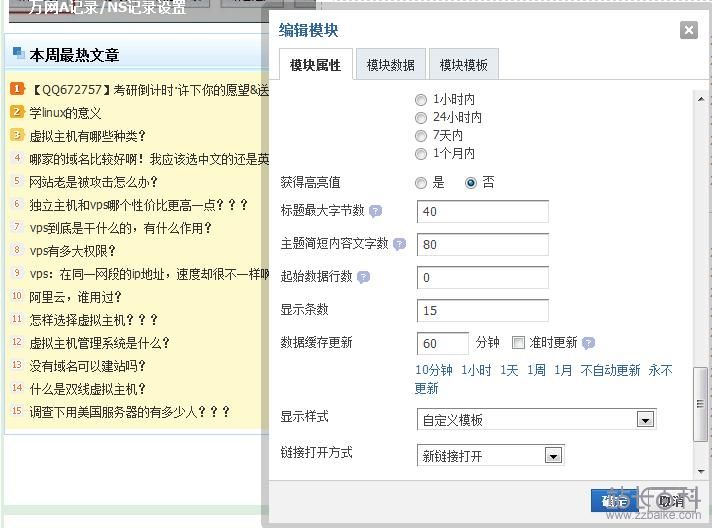
其实左下部分就是简单的论坛文章挪用,选择帖子模块编辑—属性


按照你的需要设置各类属性便可。
右边的部分上下两块是一样的,两个帖子模块被静态模块隔开
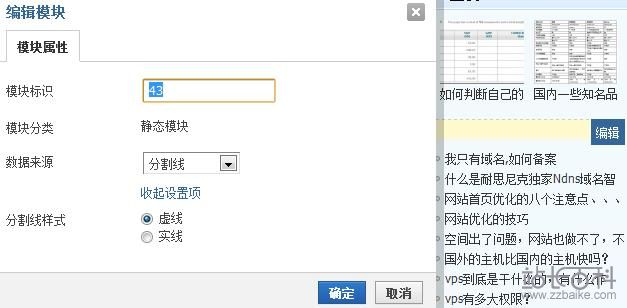
静态模块同上一期教程的静态模块是一样的,如下图

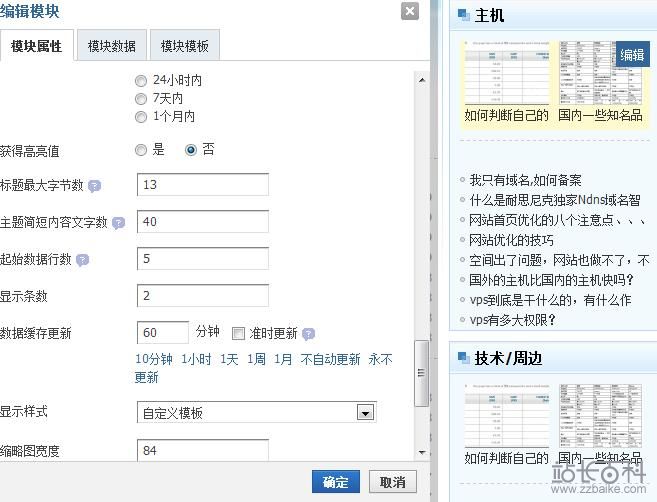
然后是挪用的图片文章,属性按照你论坛的内容来挪用不合版块带图片的文章

设置好以后在模块模块里粘贴上下面的代码便可以取得如图所示效果
<div class="module cl ml"><ul>[loop]<li style="width:{picwidth}px;"><ahref="{url}"><img src="{pic}"width="{picwidth}" height="{picheight}" /></a><p><ahref="{url}"{target}>{title}</a></p></li>[/loop]</ul></div>
下面的文章是挪用论坛的内容,可以按照模块属性里的主题排序体例选择你想要的排序体例。
这样就完成了效果图左右两部分的设计,如有问题请到http://bbs.zzbaike/年夜家一起配合讨论学习。
